In a past life, I managed both Lastpass and 1Password. Neither of them were something I wanted to use personally, so I was looking for something better.
In the mean time, I was using KeePassXC stored in Google Drive. And Holly and I also had a shared Keepass file stored in a shared directory so we could share passwords between us.
But then I learned about Bitwarden.

Server Setup
As you've probably read, I use Home Assistant. One of Home Assistant's available Add-Ons is Vaultwarden: the open source, unofficial Bitwarden server.
External Access
When I'm outside of my house, I have to VPN into my house in order to sync with my Bitwarden server, but that is so convenient from my laptop or my phone.
Client Setup
Computer
On any computer with a Chrome-based or Firefox-based browser, installing the Bitwarden Add-On is simple. Then, when you're using your browser and go to a site that is saved in Bitwarden, it's easy to click the Bitwarden icon and click the item for the site and the username and password are automatically filled in.
Because I'm not using the Bitwarden service, when I set up a client, I have to click the gear icon and enter in the URL for my personal Vaultwarden server. Then I just log in normally.
Phone
There are Bitwarden clients for Android and iPhone. Once installed, when I go to a website and need to enter credentials, I see an option to use Bitwarden. I tap it, am prompted to use my fingerprint, and can then choose which item in Bitwarden to use for authentication.
Qutebrowser
Qutebrowser does not support Chrome Add-ons so I had to get creative for using Bitwarden with Qutebrowser. Much like the solution I came up with for bookmarks, I found a solution I liked using Rofi: bitwarden-rofi.

My Workflow
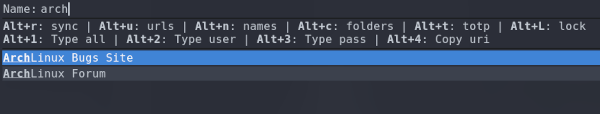
When I visit a site that requires a username/password, I make sure that I'm in INSERT mode in Qutebrowser, then I press Alt+Shift+b to bring up bitwarden-rofi. I enter in my Bitwarden Master Password and then type in some text to search for the site and then press Alt+1 to have the username and password automatically entered into the page.
My Fork
I've since forked my own version because there was a change to how Rofi works that @mattdebie hasn't incorporated into their code. Then I had the idea to allow copying the URI, so I incorporated that into my fork and submitted a Pull Request. Finally, I saw a really nice Pull Request that automatically copies the TOTP code when the Password is written (that's the 2FA code) that I added to my fork too.